CSS Flex와 Grid를 공부할 수 있는 게임들
2020-02-21 / 일분이베프
멋쟁이 개발자님들이 CSS Flex와 Grid를 재밌게 공부할 수 있도록 만든 게임들을 소개해 드릴게요.

Flexbox Froggy
CSS 코드로 개구리가 수련잎에 올라갈 수 있도록 돕기
https://flexboxfroggy.com/#ko
해설 라이브 영상 https://youtu.be/IbTLHILrLn0
Grid Garden
CSS 코드로 당근밭 가꾸기
https://cssgridgarden.com/#ko
해설 라이브 영상 https://youtu.be/QHK53Y-7oRU
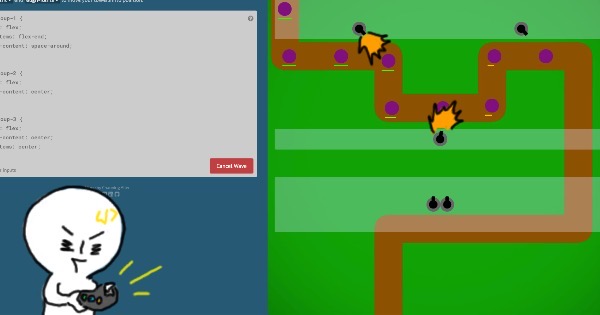
Flexbox Defense
CSS 코드로 대포를 배치해서 몰려드는 적들을 물리치는 디펜스게임
http://www.flexboxdefense.com/
해설 라이브 영상 https://youtu.be/eh2PqESkLAs
라이브 공지나 기타 소식들은 1분코딩 페이스북 페이지에 “좋아요”를 눌러 두시면 바로바로 받아보실 수 있어요.