CSS 레이아웃을 시작하는 사람들이 반드시 알아야 할 개념
안녕하세요! 클릭해주셔서 감사합니다.
이 웹사이트에 튜토리얼 카테고리를 만들기로 마음 먹은 후, 첫번째로 올리는 튜토리얼이네요.
첫번째 튜토리얼이니, 가장 기본이 되는 개념부터 알려드릴게요.
반드시 알아야 할 개념이지만, 현재 CSS를 조금 다루고있는 분들도 의외로 확실히 모르고 계시는 경우도 있더라고요.
“display”
바로 display(디스플레이) 속성입니다.
더 정확히 이야기하면 이렇게나 많은 display 속성의 값들 중 block과 inline, 그리고 inline-block이 동작하는 방식이에요. 이걸 확실히 이해하면, 의외로 많은 경우의 CSS 레이아웃 문제를 해결할 수 있습니다.
“뭐야, 완전 쉬운거잖아..”
하는 분들은 뒤로가기를 누르셔도 상관 없지만, 자신이 display에 대해 정말로 정.확.하.게. 이해하고 있는 건지 조금이라도 의심이 든다면 계속 봐주세요.
display 속성은 “HTML 요소(Element)들을 시각적으로 어떤 형식으로 보여줄지” 결정하는 속성입니다. 모든 눈에 보이는 HTML 요소들은 display 속성을 기본으로 가지고 있어요. 일단 아래의 두 줄을 머릿 속에 넣어주세요!
display: inline; 은 텍스트처럼,
display: block; 은 쌓이는 상자처럼.
코드를 먼저 보시지요~
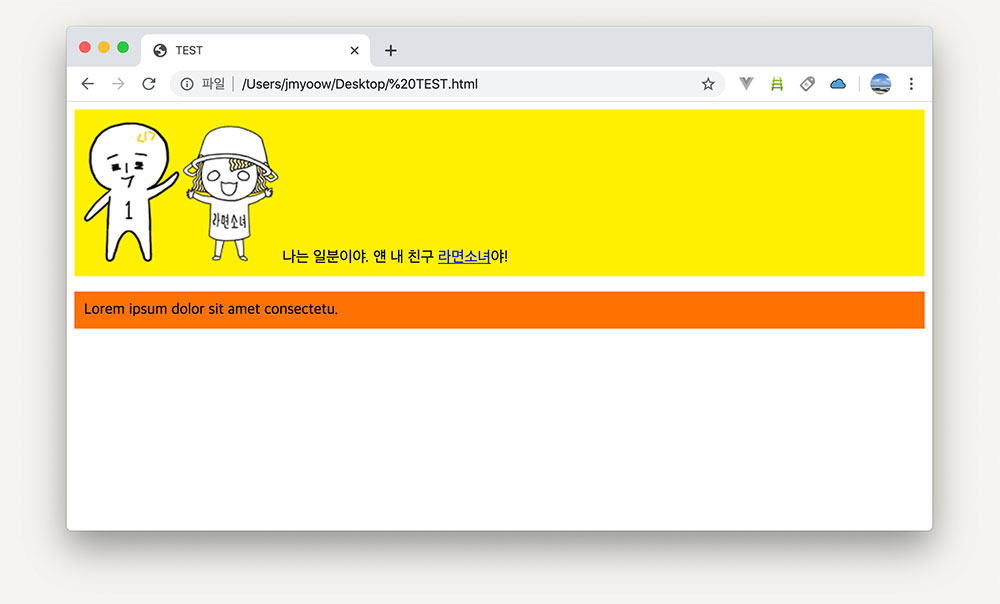
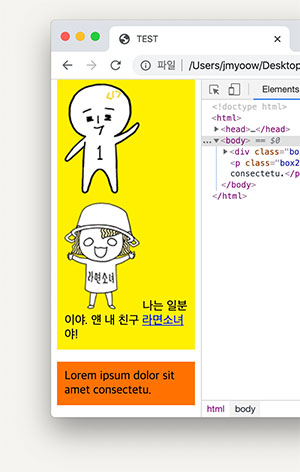
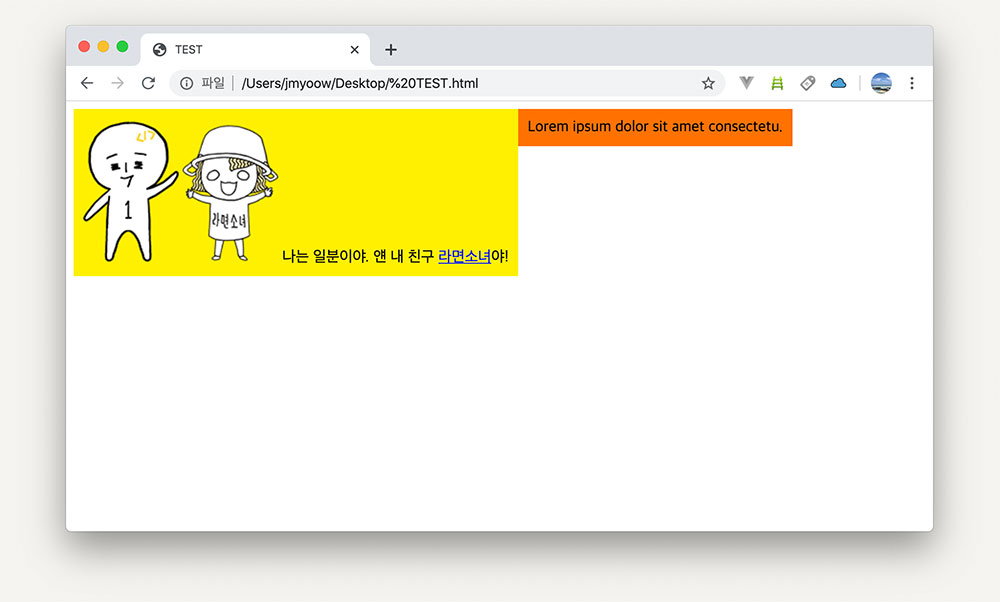
<div class="box1">
<img src="https://studiomeal.com/data/code/images/ilbuni-s.png" alt="일분이">
<img src="https://studiomeal.com/data/code/images/ramengirl-s.png" alt="라면소녀">
나는 일분이야. 얜 내 친구 <a href="https://youtube.com/라면소녀">라면소녀</a>야!
</div>
<p class="box2">Lorem ipsum dolor sit amet consectetu.</p>
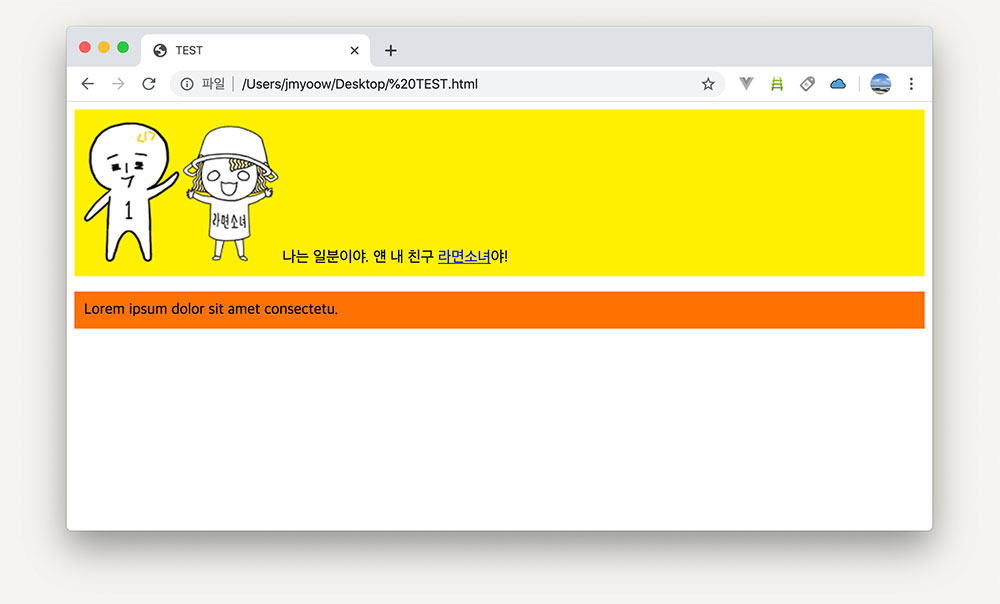
위 코드에서,
- display: block인 요소들은 div, p이고
- display: inline인 요소들은 img, a에요.
✔ 노란 박스와 오렌지 박스 주변의 틈은, 웹 브라우저가 기본적으로 갖고 있는 여백이니 신경 안쓰셔도 됩니다.
See the Pen display by 1 Minute Coding(1분코딩) (@1mincoding) on CodePen.
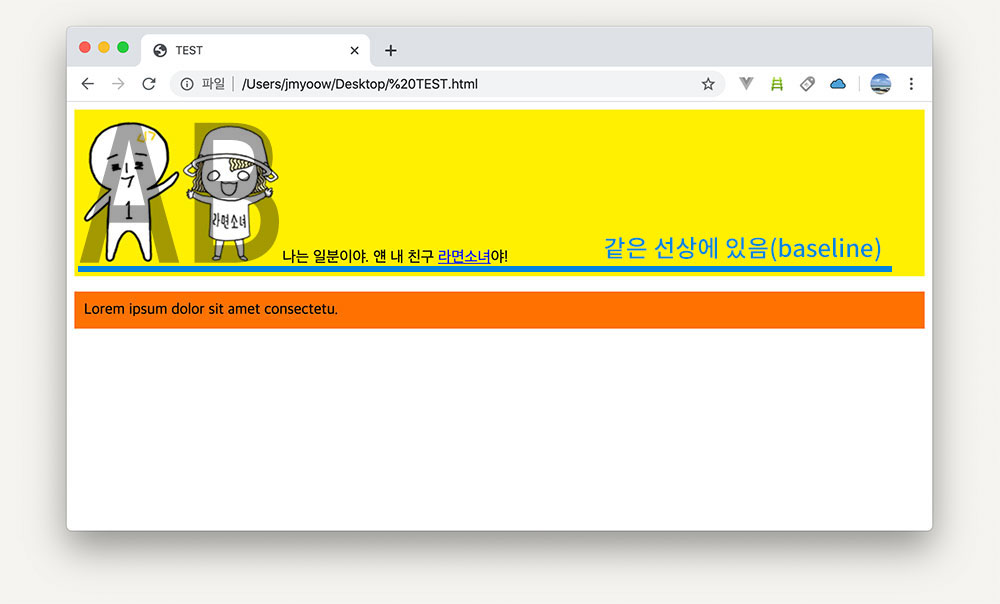
먼저 inline 요소를 살펴 볼게요.
inline 요소는 텍스트처럼 쭉- 가로로 배치가 되어 있지요? 이미지를 “큰 글자”라고 생각해보면, 캐릭터들의 발 부분이 옆의 텍스트와 같은 선 상에 배치 되어 있는게 자연스럽게 이해가 되실거에요. 이런↓ 느낌이지요.

inline 요소들은 기본적으로는 옆으로 쭉 나열 되다가, 공간이 모자라면 다음 줄로 넘어갑니다. 원래 텍스트가 그렇잖아요? 아래 그림 처럼요.

자주 쓰는 inline 요소들로는, <span>, <a>, <img>, <strong> 등이 있어요.

이제 block 요소를 살펴 볼게요.

앞서 노란 박스<div>와 오렌지 문단<p>가 block 요소라고 말씀 드렸지요~
block 요소는 “직사각형” 모양이고(그래서 보통 박스라고 불러요),
크기는 기본적으로
- width는 옆으로 늘어날 수 있는 만큼 최대한(자기 부모 요소의 width 만큼),
- height는 내용물의 높이만큼
차지한다고 생각하시면 됩니다. 위 코드에서는 두 block 요소의 부모 요소가 body이기 때문에 width가 body의 width만큼 쭈-욱 늘어나 있는 것이지요.
height는 자기가 가진 내용물의 높이 만큼 차지하고 있는 것도 알 수 있죠? 그래서 block 요소에 아무것도 넣지 않는다면, height는 0이기 때문에 우리 눈에는 아무것도 안보이게 되어있어요. 배경색을 칠했더라도 말이에요~
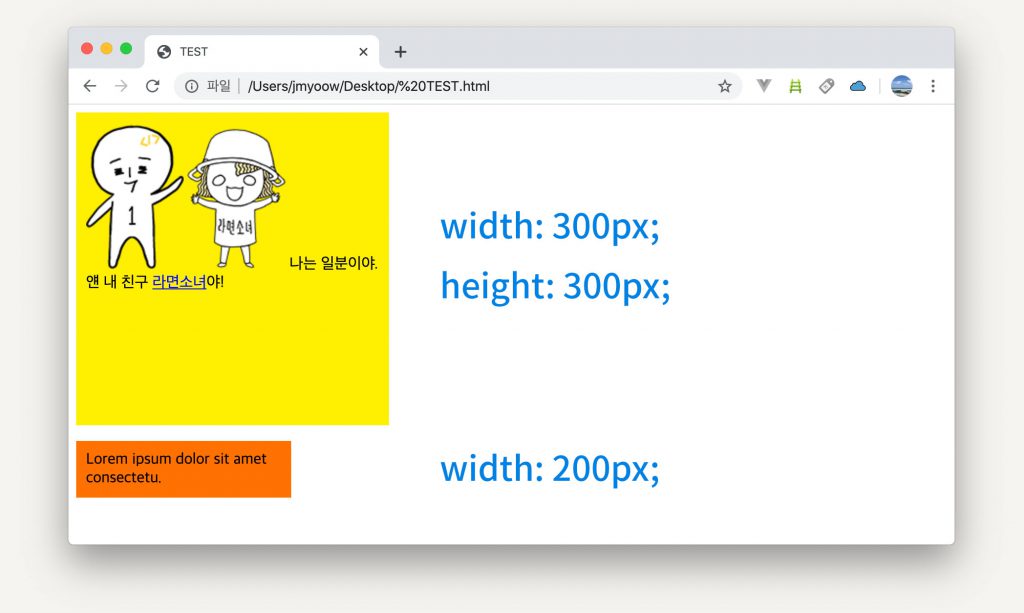
block 요소의 크기를 세팅하고 싶다면, width와 height를 설정해 주면 됩니다.
.box1 {
width: 300px;
height: 300px;
}
.box2 {
height: 200px;
}
노란 박스의 width를 300px로 해서 오른쪽에 충분한 공간이 남아있지만, 둘 다 block 요소이기 때문에 다음 줄로 넘어가서 배치된 것을 확인할 수 있어요. 앞서 block 요소가 “쌓이는 상자처럼” 배치된다고 했던게 바로 이겁니다.
반면, inline 요소는 기본적으로 사각 박스 형태가 아니기 때문에 width, height로 크기를 설정할 수 없어요. 텍스트와 비슷하게 생각하면 된다고 했었는데, 텍스트의 크기를 설정할 때 width를 쓰지는 않잖아요~
(img는 예외. 이미지의 크기는 width, height로 설정할 수 있어요)
그럼 이런 display 속성을 임의로 바꿀 수 있을까요? 물론 가능합니다.
CSS에서 display 속성을 직접 지정해주면 되겠지요.
.box1 a {
display: block;
/* a의 기본값은 display: inline; */
background: lightgray;
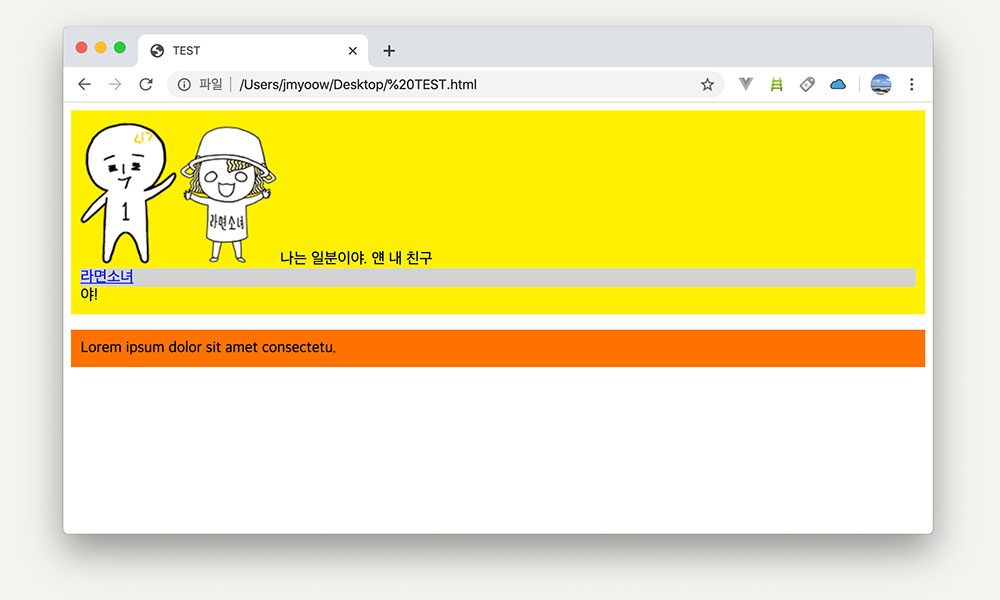
}이런 식으로요. 원래는 inline 요소인 <a>를 block으로 바꾸었으니, 이렇게↓ 표시 될거에요.
옆으로 쫙- 늘어났죠?

inline-block
이제 inline-block을 살펴 볼게요. inline-block 속성은 이름처럼, inline과 block의 특징을 모두 가지고 있습니다. inline처럼 텍스트 흐름대로 쭉 나열되고, block 처럼 박스 형태라 width, height로 크기 설정이 가능해요.
.box1 {
display: inline-block;
width: 300px;
}
.box2 {
display: inline-block;
width: 200px;
}
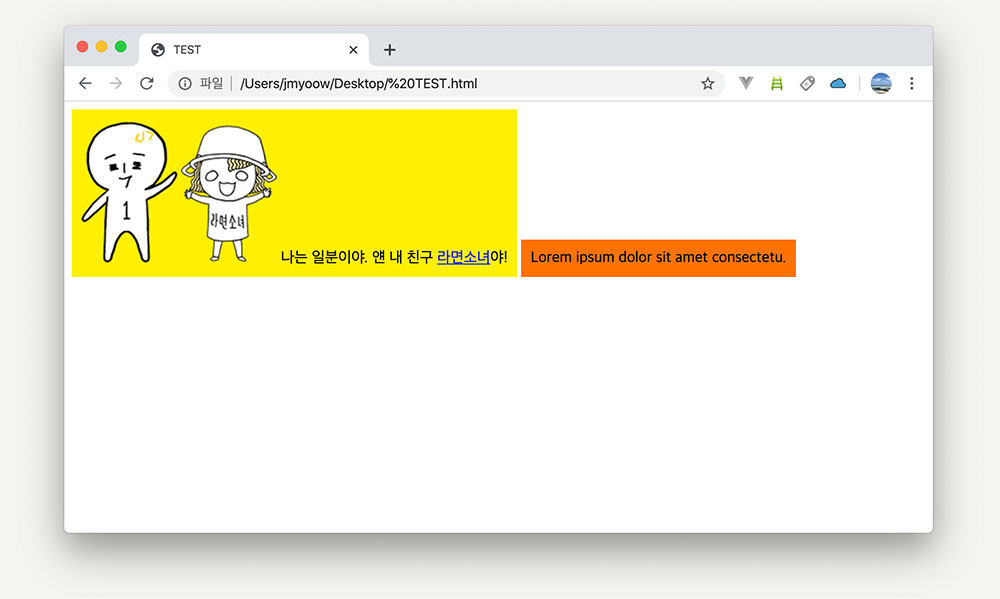
노란 박스가 더 큰 텍스트라고 생각하면, 이런 식으로 배치되는게 납득이 되시죠?
그런데 노란 박스와 오렌지 박스 사이에 약간 틈이 있네요.
이건 역시 두 inline-block 요소를 텍스트라고 생각하면 되는데요, 바로 HTML 소스 상에서의 “빈 칸” 이에요. 텍스트에서도 스페이스바를 눌러서 띄어쓰기를 하면 한 칸 공간이 생기듯, inline 요소의 특성이 있기때문에 똑같이 동작하는 거지요~

저 틈을 없애려면, 소스코드 상에서 여백 자체를 지워버려도 되지만 그럼 들여쓰기가 엉망이 되어버리니.. 우리가 취할 수 있는 가장 합리적인 방법은, 공백도 텍스트니까 텍스트의 크기 자체를 0으로 만들어 버리는 겁니다. 저 공백이 위치한 부분은 body이므로, body의 font-size를 0으로 하면 되겠네요.
body {
font-size: 0;
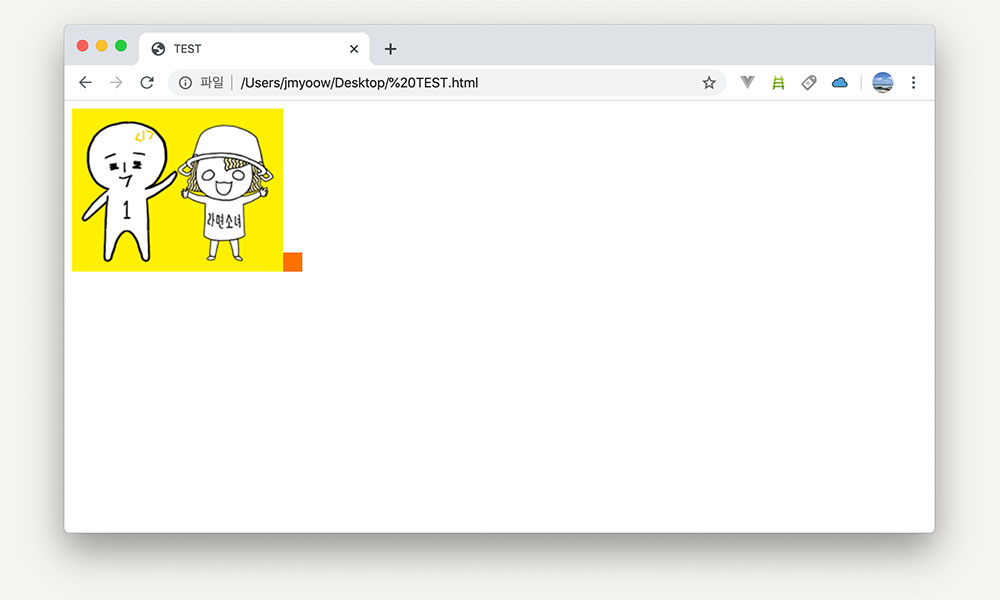
}그런데 이렇게 하면 여백은 없어지지만, 자식 요소에 상속이 되는 CSS의 특성 상, .box1과 .box2 안의 텍스트도 크기가 0이 되어 안보이게 됩니다;
아래처럼요↓

해결하는 방법은, 각 박스의 font-size를 원래대로 회복시켜 주는 거에요.
.box1,
.box2 {
font-size: 1rem;
/* root 요소인 <html>의 font-size를 적용 */
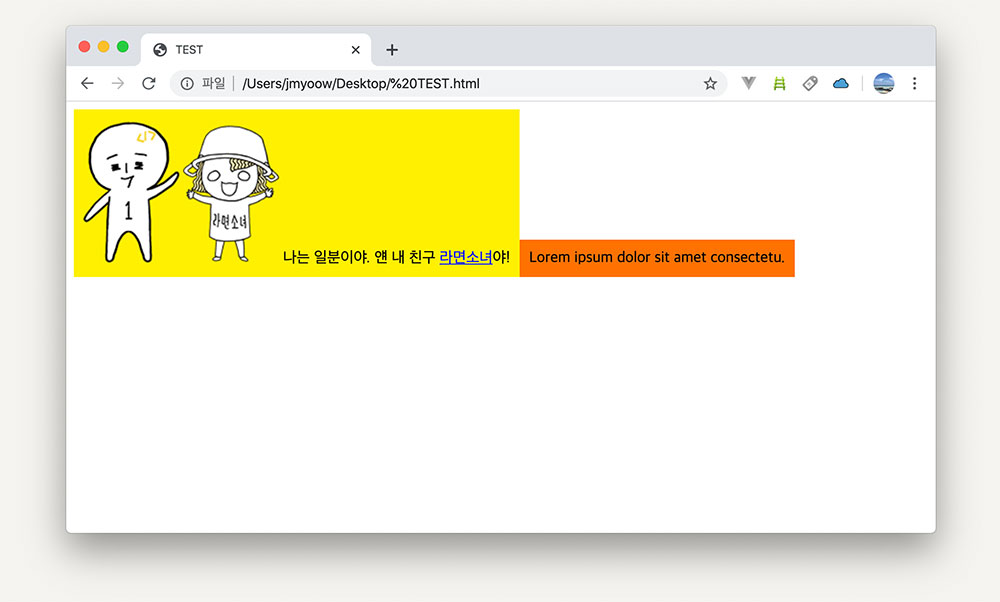
}그럼 이렇게 해결- 틈이 없어졌죠?

(이 예제는 최대한 간결한 구조로 만들었기 때문에 박스들의 부모가 바로 body이지만, 보통은 부모 역할을 하는 컨테이너 요소가 따로 있는 경우가 많습니다. 이런↓ 식으로요. 이런 경우에는 .container의 font-size를 0으로 하면 되겠지요~)
<!-- 이런 느낌 -->
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>조금만 더 손을 보겠습니다. 일반적인 2단 컬럼의 형태가 되려면, 오렌지 박스가 위로 정렬이 되어야겠네요~
vertical-align: top으로 박스들의 수직 정렬을 top으로 맞추면 됩니다.
.box1,
.box2 {
vertical-align: top;
}최종 CSS 코드는 아래와 같습니다.
body {
font-size: 0;
}
.box1,
.box2 {
display: inline-block;
vertical-align: top;
padding: 10px;
font-size: 1rem;
}
.box1 {
background: #fff000;
}
.box2 {
margin: 0; /* p태그 자체의 margin 삭제 */
background: #ff7200;
}
지금까지 CSS 레이아웃의 가장 기본이라고 할 수 있는 display 속성의 inline, block, inline-block에 대해 알아봤습니다. 이 내용들과, 이후 좀 더 응용된 내용들, 그리고 이를 토대로 반응형 웹을 구현하는 가장 기본적이면서 필수적인 내용들을 더 공부하고 싶다면, 아래의 영상을 확인해 주세요😄
유튜브 1분코딩 채널의 역사적인(!) 첫 영상이자, 가장 인기있는 영상입니다. (구글에서 “CSS 레이아웃”을 검색하면 제일 먼저 뜨는 영상이라능…자랑)
그럼 다음 포스트에서 뵐게요~