공유한 링크의 썸네일과 텍스트 표시: 오픈 그래프
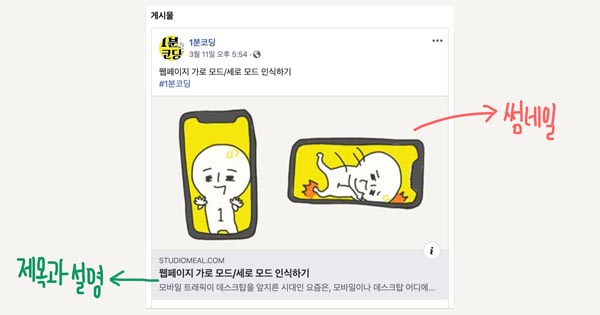
요즘 대부분의 서비스들은 외부 링크를 공유했을 때 아래 그림과 같이 링크에 있는 콘텐츠의 이미지와 제목, 요약글을 표시해 줍니다. 무조건 자동으로 되는건 아니고요, 해당 웹페이지에서 오픈 그래프(Open Graph)라는 메타 정보를 적절한 내용으로 세팅해 주었을 경우에 이렇게 표시가 되는 거에요.
오픈 그래프는 링크의 정보 표시 뿐만 아니라, 해당 페이지의 검색에도 영향을 미치니 꼭 알아두고 적용해보세요~

기본적인 사용법을 살펴 보겠습니다.
<head></head> 안에 <meta> 태그로 아래와 같이 세팅해 줍니다.
<head>
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" />
<meta property="og:title" content="When Great Minds Don’t Think Alike" />
<meta property="og:description" content="How much does culture influence creative thinking?" />
<meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
</head>- og:url – 페이지의 주소입니다.
- og:title – 사이트 이름과 같은 브랜드가 없는 기사의 제목입니다.
- og:description – 콘텐츠의 간략한 설명으로, 대개 2~4개의 문장으로 구성됩니다.
- og:image – 공유했을 때 표시되는 썸네일 이미지의 주소입니다.
자, 이렇게 세팅해주고 난 후, 페이스북에 공유했을 때 어떻게 보이는지 테스트하려면 링크를 직접 공유해보아도 되지만.. 확인해 볼 수 있는 아주 좋은 툴이 있습니다.
바로 Facebook Sharing Debugger입니다.
https://developers.facebook.com/tools/debug/
주소창에 확인하려는 페이지의 주소를 입력하고 디버그 버튼을 누르면, 미리보기의 모습과 고쳐야할 부분들까지 상세하게 안내해주기 때문에 정말 편리해요.
페이스북에 한번 공유한 링크는 캐시가 남아서, 이후에 오픈 그래프 태그 정보를 수정해도 바로 적용이 안되는데요~
“다시 스크랩” 버튼을 눌러서 정보를 새로 스크랩하면 우리가 수정한 내용으로 바로 적용이 되는 걸 확인할 수 있어요.

아래 링크에 엄청 자세하게 나와있으니, 더 알고 싶은 분은 방문해 보세요~
https://developers.facebook.com/docs/sharing/webmasters/